The Component Gallery
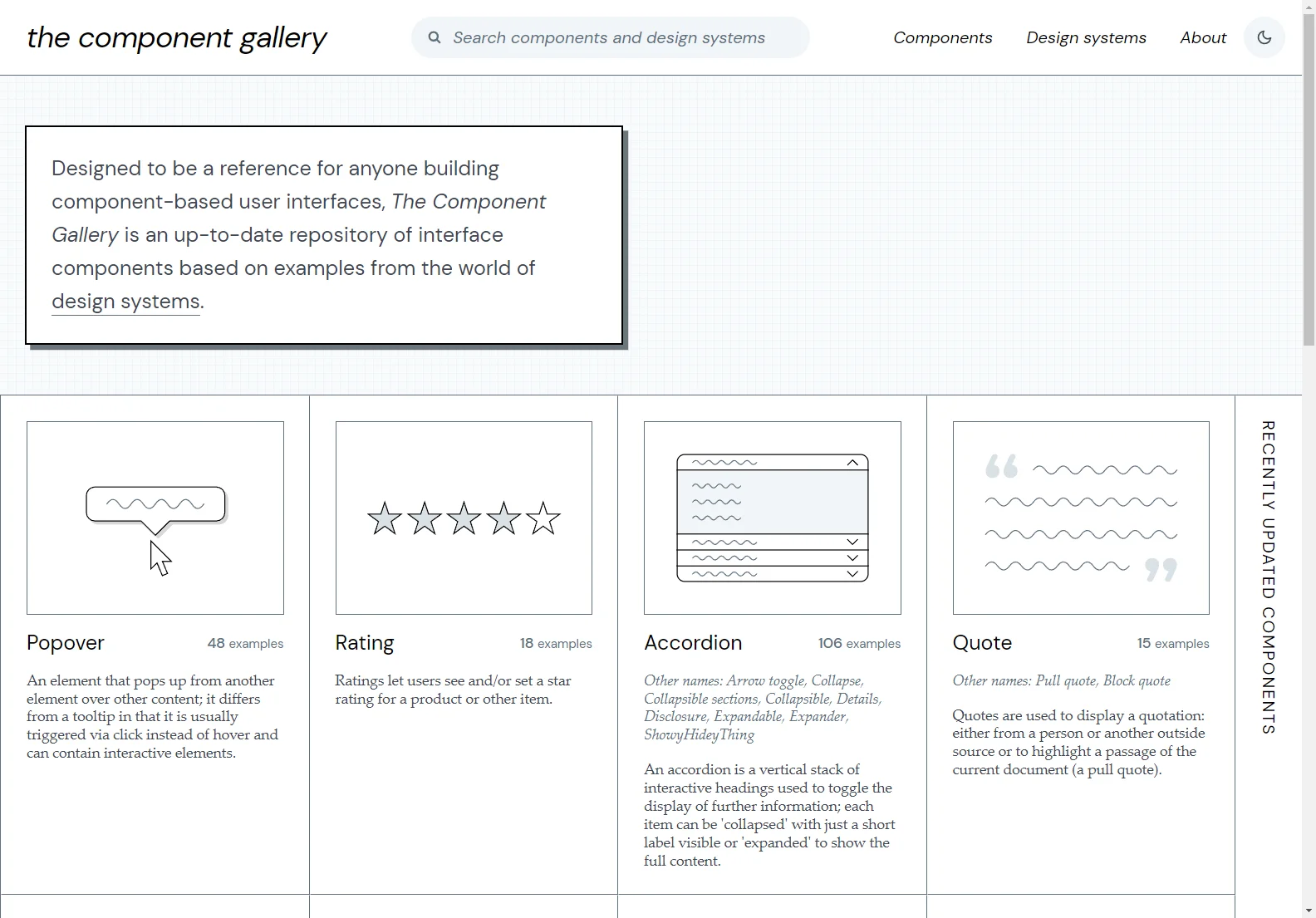
Die Component Gallery ist eine aktuell gehaltene Sammlung von Schnittstellenkomponenten, die auf Beispielen aus der Welt der Design-Systeme basiert. Sie dient als Referenz für jeden, der komponentenbasierte Benutzeroberflächen erstellt.
Core Features:
- Popover: Ein Element, das aus einem anderen Element heraus erscheint und sich von einem Tooltip unterscheidet, da es meist per Klick und nicht per Hover ausgelöst wird und interaktive Elemente enthalten kann.
- Rating: Ermöglicht es Benutzern, eine Sternebewertung für ein Produkt oder einen anderen Gegenstand zu sehen und/oder zu setzen.
- Accordion: Eine vertikale Reihe interaktiver Überschriften, mit denen die Anzeige weiterer Informationen ein- und ausgeblendet werden kann.
- Quote: Wird verwendet, um ein Zitat zu zeigen, entweder von einer Person oder einer anderen externen Quelle oder um einen Abschnitt des aktuellen Dokuments hervorzuheben.
- Pagination: Teilt Informationen auf mehrere Seiten auf und bietet die Möglichkeit, zwischen diesen Seiten zu navigieren.
- Tabs: Ermöglicht die Navigation zwischen mehreren Panels, reduziert Unordnung und passt mehr Inhalte in einen kleineren Raum.
- Button: Löst eine Aktion aus, wie z. B. das Absenden eines Formulars oder das Anzeigen/Verbergen einer Schnittstellenkomponente.
- Breadcrumbs: Zeigt die Position der aktuellen Seite in der Navigationshierarchie an.
Basic Usage: Die Komponenten in der Component Gallery sind so konzipiert, dass sie einfach in UI-Entwicklungen integriert werden können. Entwickler können die bereitgestellten Codebeispiele und Nutzungshinweise nutzen, um die Komponenten effektiv in ihren Projekten zu verwenden.