TeleportHQ: Die hammermäßige Low-Code-Front-End-Plattform
TeleportHQ ist echt der Burner für die Front-End-Entwicklung. Mit seinen ganzen fetten Features bietet es eine top Plattform für Designer und Entwickler.
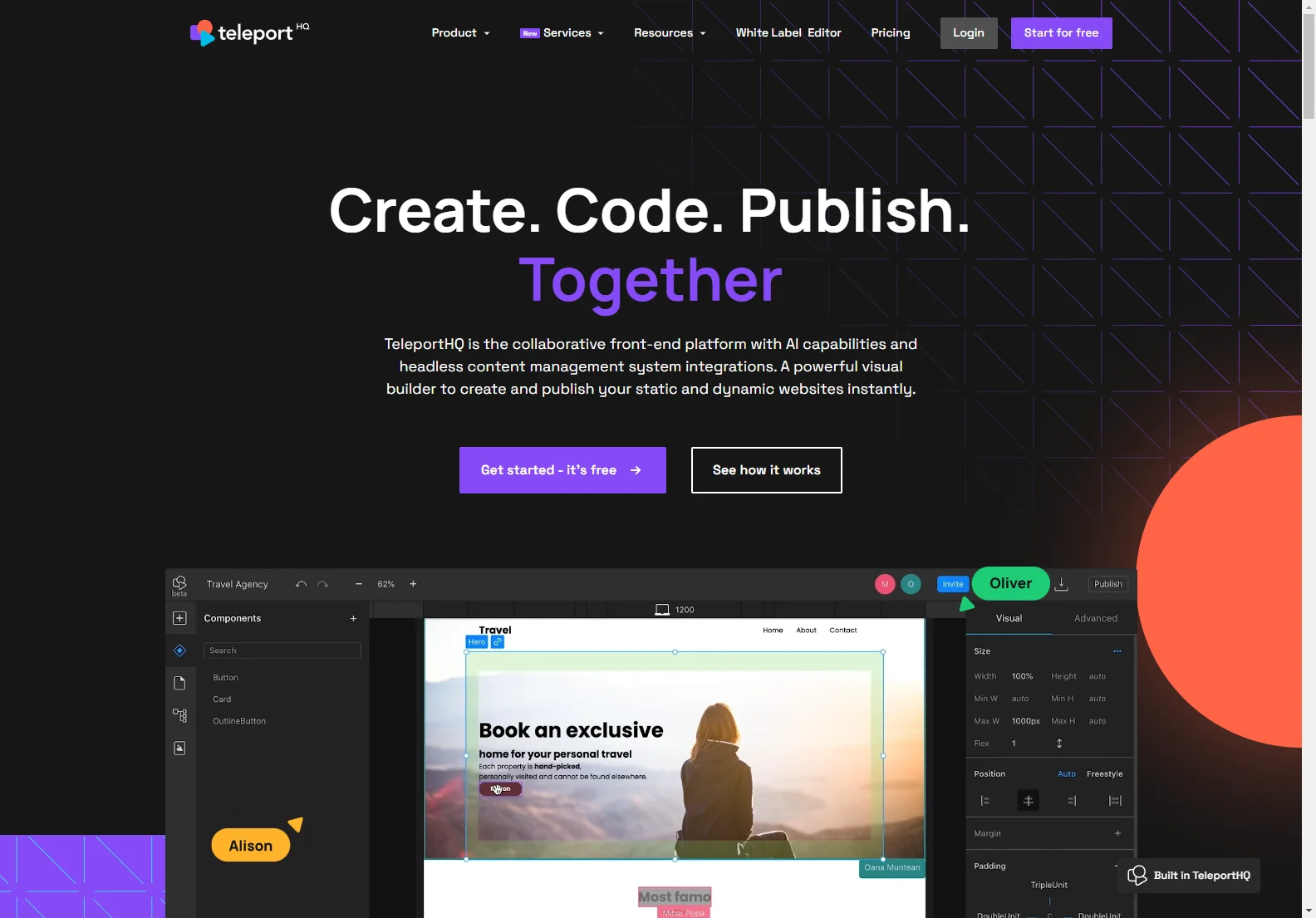
Übersicht: Die Plattform hat einen krassen visuellen Builder, mit dem man fix und easy statische und dynamische Websites bauen und veröffentlichen kann. Außerdem unterstützt es die Integration mit einem headless Content Management System und macht die Zusammenarbeit zwischen Designern und Entwicklern möglich.
Kernfeatures: Da sind zum Beispiel die Erstellung von geilen statischen Websites und UI-Elementen drin, die Integration eines Entwickler-zentrierten Front-End-Design-Systems, die Umwandlung von Designs in responsive Websites, die Erstellung und Entwicklung von custom Funktionalitäten und die Anpassung mit einem starken Front-End-UI-Editor.
Grundlegende Nutzung: Mit dem visuellen Builder kann man in Echtzeit designen und coden. Man kann Komponentenbibliotheken definieren und wiederverwenden, Inhalte erstellen und Projekte easy peasy veröffentlichen. Außerdem hat TeleportHQ jede Menge integrierte Tools und Features, wie z.B. einen geilen Bildoptimierungsalgorithmus, Server-Seite-Rendering-Unterstützung, responsive Media Queries und GitHub-Integration.
TeleportHQ ist die perfekte Wahl für Teams, die schnell und locker hochwertige Websites machen wollen.