CSS-Gradient-Generator: Eine umfassende Einführung
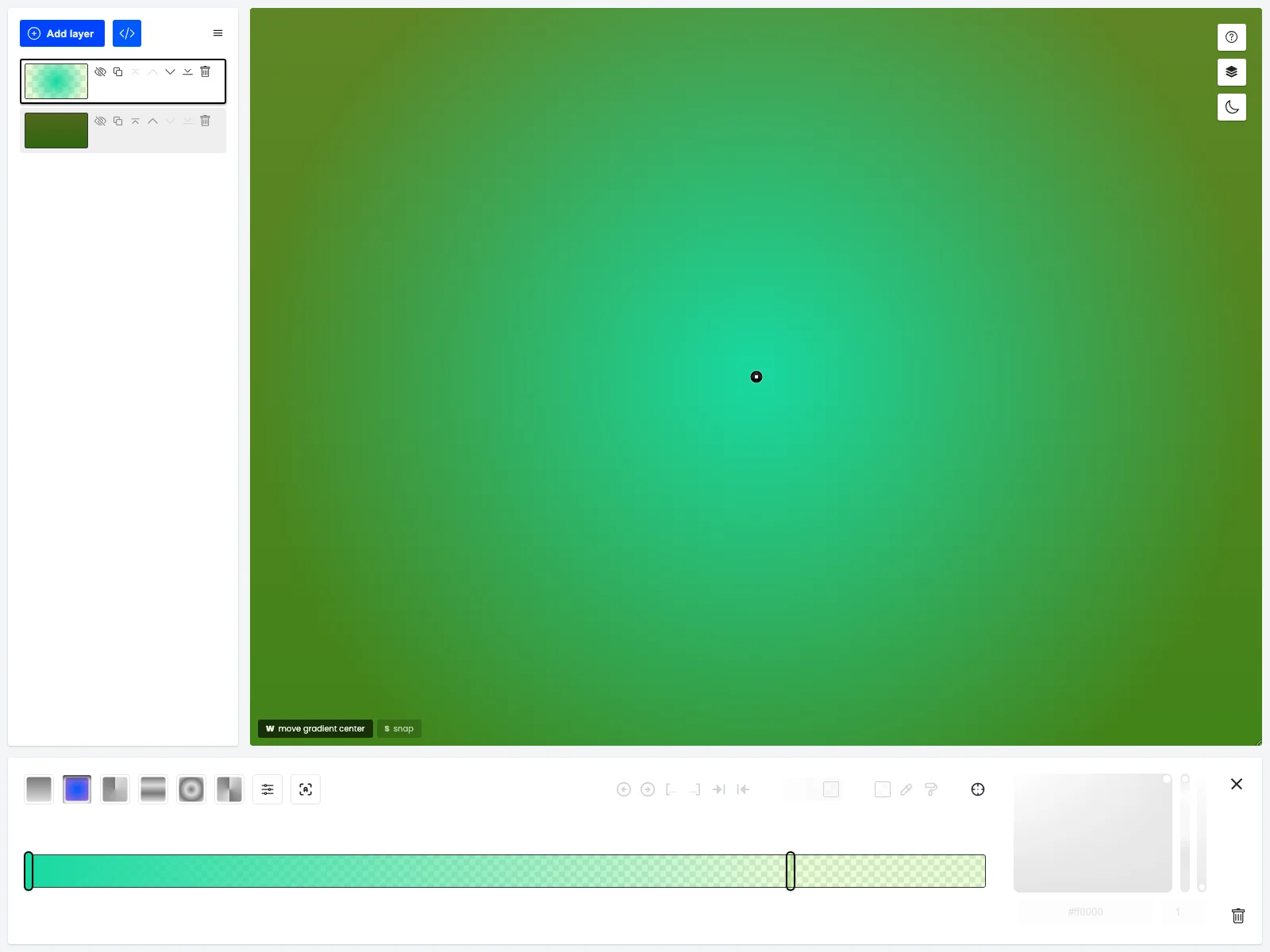
CSS-Gradient-Generator ist ein vielseitiges Werkzeug, das aus vier Hauptteilen besteht.
Gradient-Liste: Auf der linken Seite befindet sich die Layers-Liste. Mit mindestens einer Schicht in der Liste können Sie den endgültigen Code durch Klicken auf die Schaltfläche herunterladen. In diesem Panel können Sie die Reihenfolge der Schichten verwalten, sie löschen und ihre Sichtbarkeit ein- und ausschalten.
Layer-Einstellungen-Panel: Wenn Sie auf eine bestimmte Schicht in der Layers-Panel klicken, erscheint unten am Bildschirm das Einstellungspanel. Hier können Sie den Gradiententyp festlegen und weitere Einstellungen wie Größe, Wiederholbarkeit, Gesamtdurchsichtigkeit und Mischmodus ändern.
Hauptbrett: Beim Auswählen einer Schicht aus der linken Panel können Sie auf dem Hauptbrett den Brennpunkt, die Richtung des Gradienten und die Position des Gradienten festlegen.
Bibliothek: Die Bibliothek dient zur Speicherung Ihrer Arbeiten. Sie können Ihre aktuelle Arbeit speichern und Elemente anderer Nutzer hinzufügen.
Mit GradientGenerator können Sie beeindruckende CSS-Gradienten erstellen und Ihre Webseitengestaltung auf ein neues Level bringen.