Gradiente CSS Generator
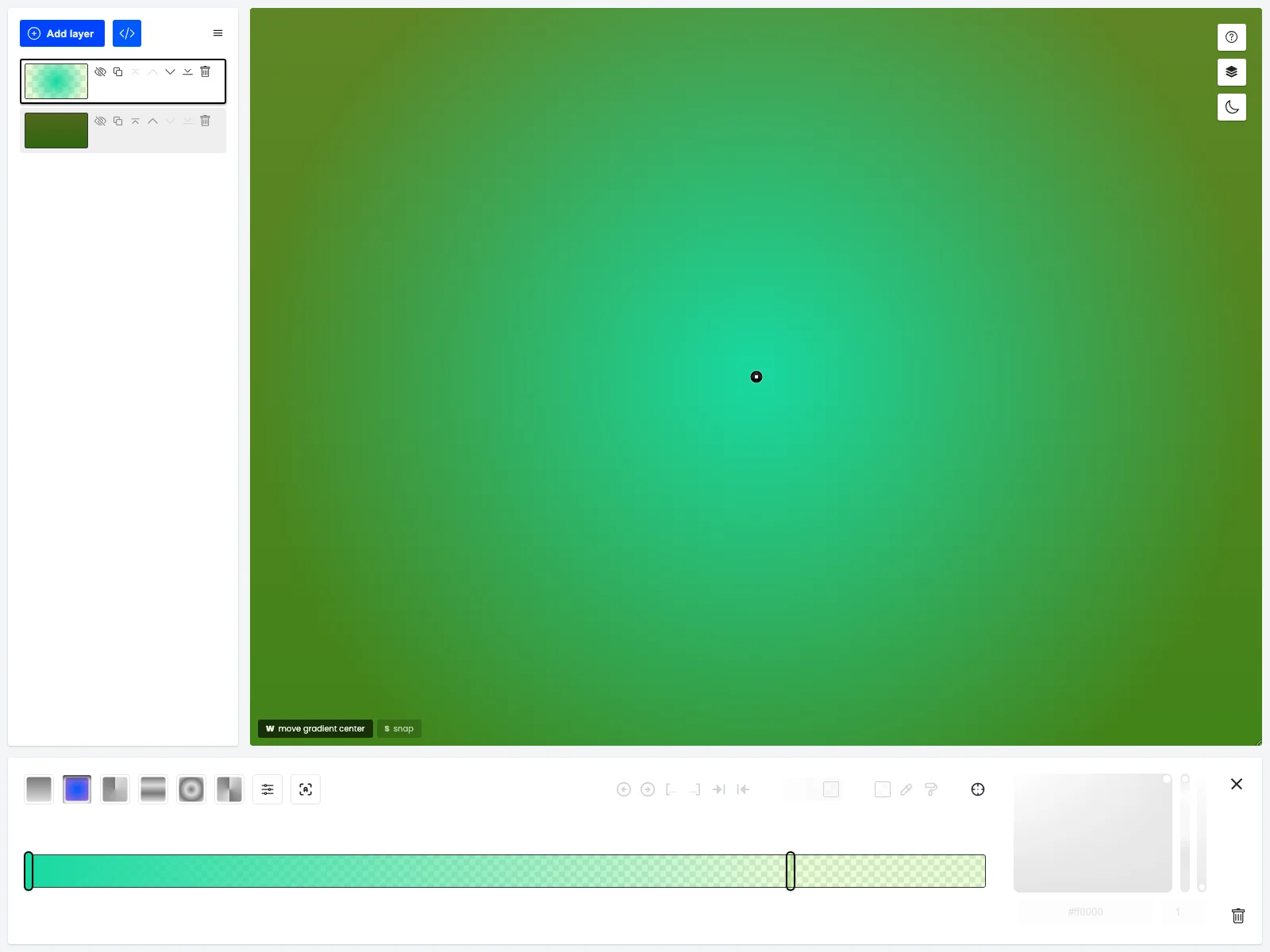
O GradientGenerator é uma ferramenta poderosa para a criação de gradientes CSS. Ele consiste em quatro partes principais.
Lista de Gradientes: No lado esquerdo, há uma lista de camadas. Com pelo menos uma camada na lista, é possível baixar o código final clicando no botão correspondente. Neste painel, é possível gerenciar a ordem das camadas, excluí-las e desativar sua visibilidade. Se uma camada estiver definida como invisível, ela não será considerada na geração do código final.
Painel de Configurações de Camada: Ao clicar em uma camada específica na lista de camadas, aparece um painel de configurações na parte inferior da tela. Neste painel, existem botões para definir o tipo de gradiente, bem como um botão para abrir o painel de configurações do gradiente, como tamanho, repetibilidade, transparência geral, modo de mesclagem, etc. É possível alterar os valores nas entradas digitando, usando a roda do mouse ou clicando no campo e arrastando o cursor para cima ou para baixo.
Painel Principal: Ao selecionar uma camada do painel esquerdo, no painel principal é possível definir o ponto focal, a direção do gradiente e a posição do gradiente. Essas opções estão disponíveis dependendo do tipo de gradiente e seu tamanho.
Biblioteca: A biblioteca é usada para armazenar os trabalhos salvos. Ao adicionar pelo menos uma camada ao trabalho, é possível salvá-lo na biblioteca. Ao clicar em um item na lista da biblioteca, suas camadas serão adicionadas ao trabalho atual sem remover nenhuma camada.