Stately : Construire une logique complexe intelligemment
Stately, c'est le truc de ouf! Il offre une expérience de création et de déploiement de logique totalement inédite.
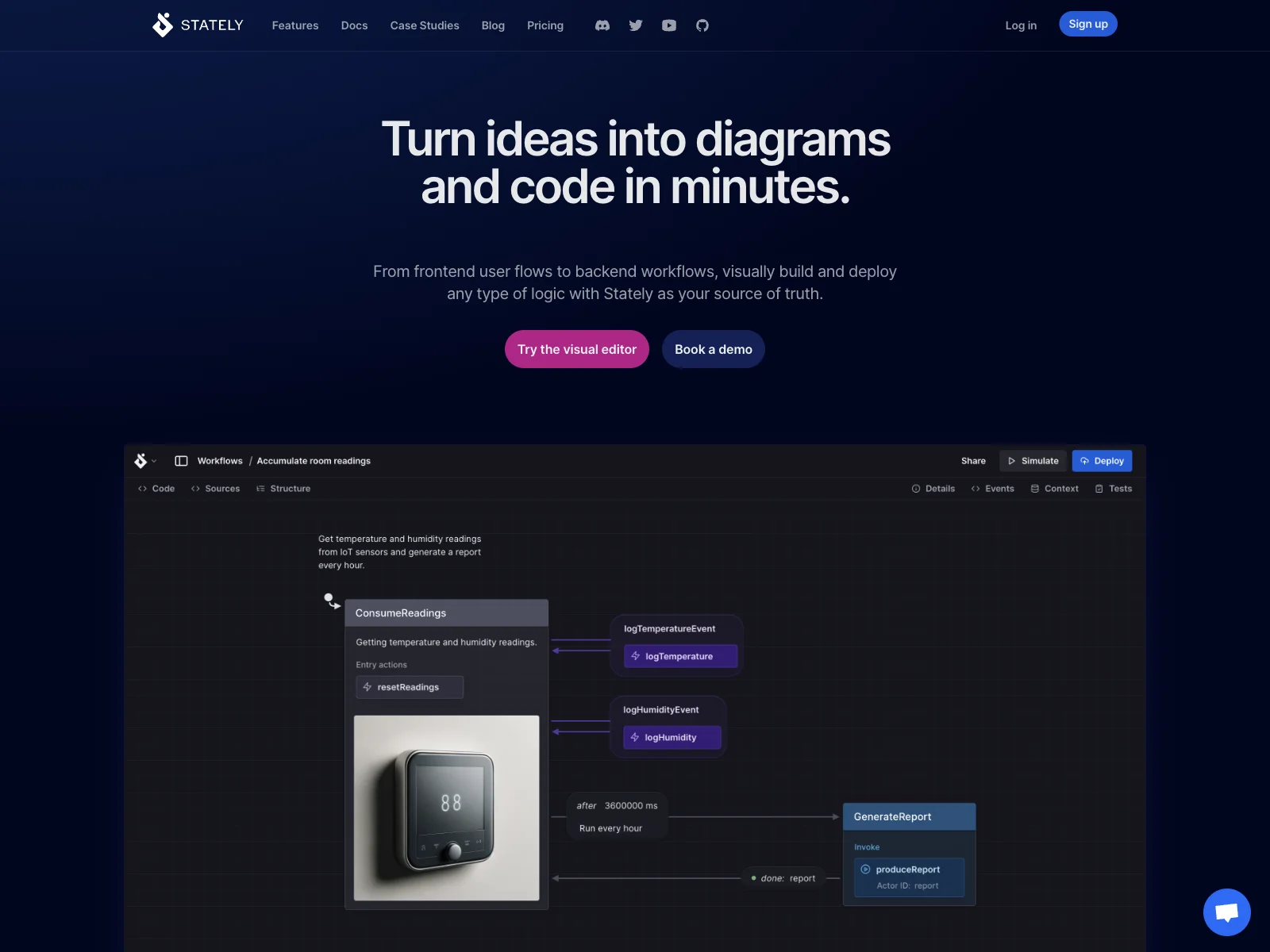
Aperçu général : Du flux d'utilisateurs en frontal à l'organisation des workflows en back-end, Stately vous permet de transformer vos idées en diagrammes et en code en quelques minutes. C'est la source de vérité pour construire et déployer n'importe quel type de logique de manière visuelle.
Fonctionnalités clés :
- Un éditeur glisser-déposer qui convient à tous les contributeurs, regroupant le code, les diagrammes, la documentation, la génération de tests, et bien plus encore en un seul endroit.
- La possibilité de créer des flux sans code, pour faire des prototypes rapides ou rassembler des exigences sans se soucier des détails techniques.
- L'intégration avec Figma pour incorporer des designs et d'autres ressources aux états.
- L'utilisation de l'IA pour générer des flux et construire des diagrammes exécutables.
Utilisation de base :
- Concevoir facilement avec l'éditeur visuel, puis déployer en un clic vers Stately Sky.
- Exécuter des diagrammes via XState, adapté aux applications JavaScript et TypeScript.
- Générer automatiquement des tests pour assurer une couverture solide et à jour.
Stately casse les codes de la développement traditionnel et apporte une expérience plus efficace et pratique aux développeurs.