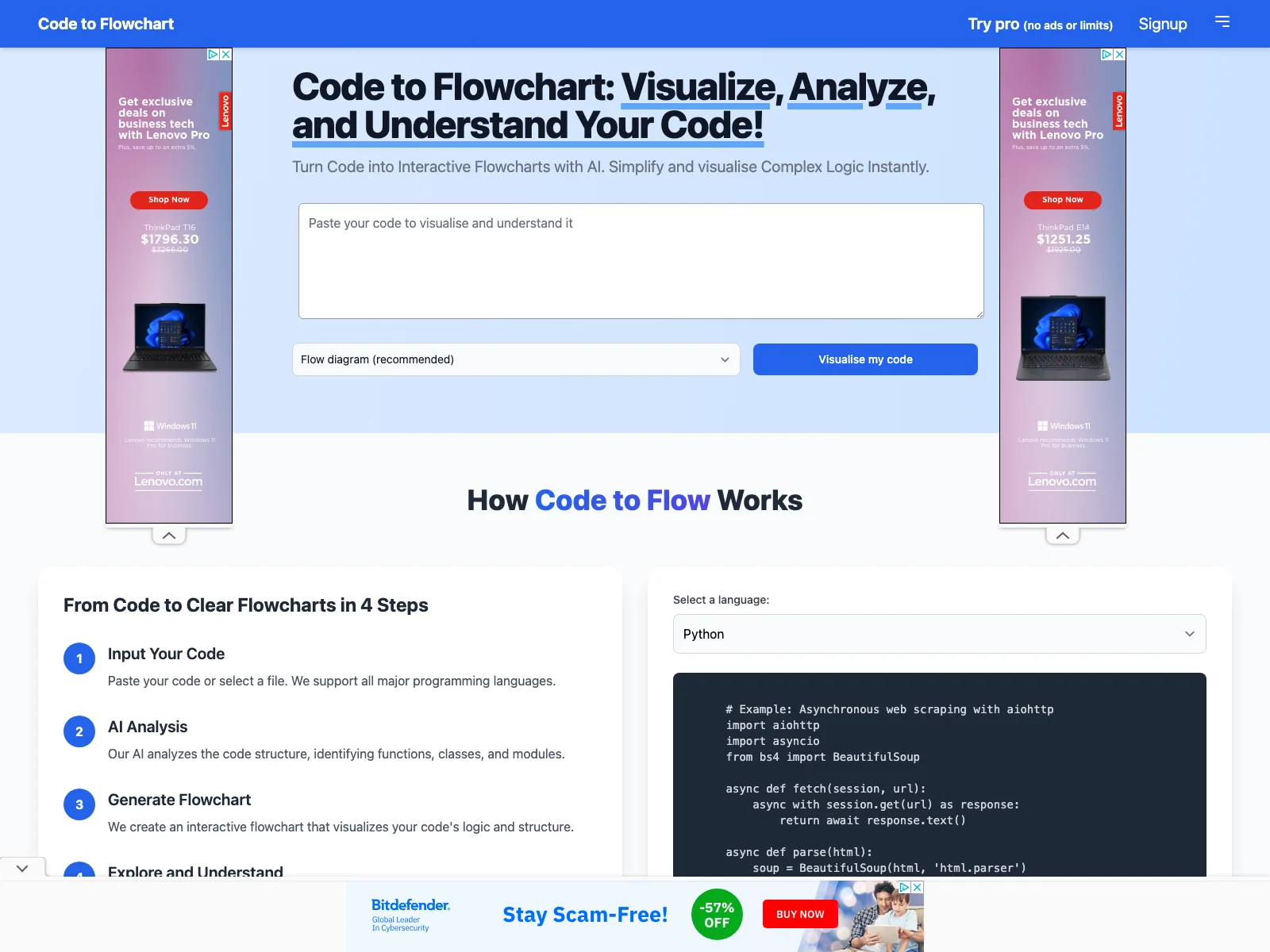
Code to Flowchart : La révolution de la visualisation du code
Code to Flowchart, c'est un outil de malade qui simplifie à fond le processus de compréhension du code. Il permet aux utilisateurs de transformer leur code en diagrammes interactifs, pour faciliter l'analyse et la compréhension de la logique.
Les fonctionnalités principales de Code to Flowchart sont trop cool. Il supporte toutes les langues de programmation importantes, pour que les utilisateurs puissent bosser avec la langue qu'ils préfèrent. Le composant d'analyse par l'IA examine la structure du code, en identifiant les fonctions, les classes et les modules, pour offrir une compréhension détaillée du code.
Utiliser Code to Flowchart, c'est super simple. Les utilisateurs peuvent simplement entrer leur code, soit en le collant, soit en sélectionnant un fichier. L'outil génère ensuite un diagramme interactif qui visualise la logique et la structure du code. Les utilisateurs peuvent explorer et comprendre le diagramme pour obtenir des insights plus profonds sur le comportement de leur code.
Code to Flowchart offre aussi des avantages en plus. Il permet aux utilisateurs d'exporter les diagrammes en SVG, PNG ou PDF, et propose des schémas de couleurs et des thèmes personnalisables. Pour ceux qui cherchent des fonctionnalités plus avancées, la version PRO offre des visualisations de code illimitées, un support pour des codes plus longs et un branding personnalisé.
Que ce soit pour un usage personnel, pour prendre des notes, pour la gestion de projet ou pour la gestion des tâches, Code to Flowchart est un outil polyvalent qui peut améliorer la productivité et rationaliser le processus de codage.
En conclusion, Code to Flowchart est un truc de ouf pour les développeurs, en rendant la visualisation et la compréhension du code plus accessibles et plus efficaces.